F8 to F5 in Chrome

Chrome is the browser I use on a daily basis. It’s there for plain browsing and it’s also my choice while working on my applications. I’m also used to run some debugging there: placing a breakpoint could be really helpful in some scenarios.
In the early days of my coding experience, F5 was the key-driver of the debugging experience: stop or leave it running, this is its main purpose in this context. And it’s still used to perform this action in IDE like Visual Studio (classic or Code).
In the browser, F5 has been mapped to the refresh/reload action. Something that you could achieve with CTRL + R or ⌘ + R. So it’s main debugging function has been taken from the F8 key. But that’s not good, especially if you’re jumping from the browser to the IDE and the shortcut for the same action is different.
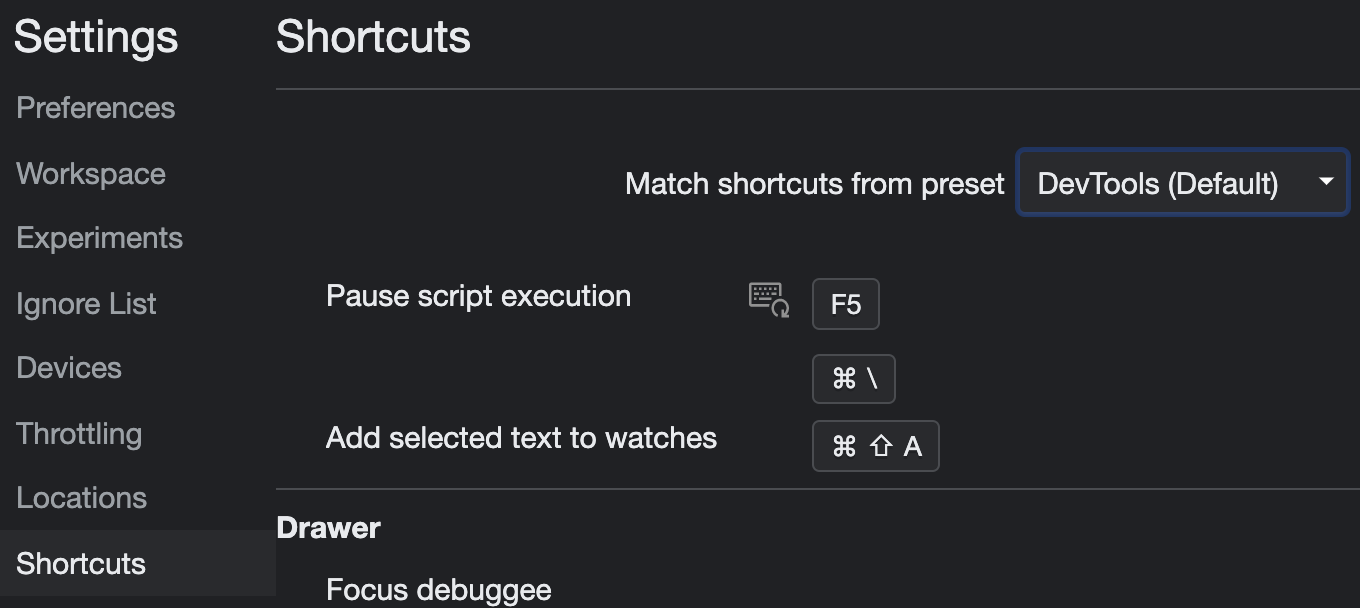
So this morning I googled a bit and I found that Chrome DevTools offers an experimental feature called Enable keyboard shortcut editor. After enabling it - see here - you’ll have a new section named Shortcuts under the DevTools settings. There you can finally assign to F5 what I expected to be assigned to it from the early days.

There’s also another way of achieving the same result. In the picture above you see the Match shortcuts from preset, which includes an option Visual Studio Code: in this way you could have the same experience, on both coding/testing side.
Don’t know if this setting will be shared across all the browsers linked to my Google Account. Hope to do so!
The image on the top is coming from unsplash.com.